فرق لوگو و آیکون به همراه مثال
در این مقاله به تفاوت لوگو و ایکون به همراه چند مثال معروف اشاره خواهیم کرد


به نظرتان فرق لوگو با آیکون در چیست؟ شاید بگویید فرق چندانی ندارند. اما حتم داریم که خواندن این متن، نظرتان را عوض خواهد کرد. عبارت لوگو و آیکون را نمیتوان به جای یکدیگر استفاده کرد. آنها هدف یکسانی دارند، اما نباید تفاوتهای میان آنها را نادیده گرفت.
آیکونها و لوگوها هر دو برای نمایش بصری مفاهیم استفاده میشوند. آنها به شناسایی و بازنمایی بصری اطلاعات کمک میکنند. معمولاً این دو با هم اشتباه گرفته میشوند، ولی تفاوتهای فاحشی بین آنها وجود دارد که آنها را از هم متمایز میکند.
بنابراین در ابتدا نگاهی به مفاهیم لوگو، آیکون، تفاوت در ساختار طراحی و مثالهایشان خواهیم انداخت.
لوگو چیست؟
لوگو، جلوه تصویری و اولیه از یک برند یا یک شرکت است. این مفهوم به ایجاد ارتباط بین شرکت، محصولات یا خدماتش با کاربران کمک میکند. لوگو میتواند با داشتن متنی با حروف و فونتهای مختلف، به شناسایی تصویر برند و ارزشهای برند کمک کند.
هدف از طراحی لوگو، انتقال پیام شرکت و قابلیت تشخیص فوری آن است. لوگوها معمولاً از یک متن و اغلب (اما نه همیشه) از یک نماد به نام مارک (mark) تشکیل شدهاند. کوچک هستند، اما ارزش زیادی دارند.
به اعتقاد بسیاری از طراحان، لوگوی شرکت، مهمترین عکس شماست. یک لوگوی خوب یا بد، همیشه با شما خواهد ماند. لوگوها انواع و سبک های طراحی مختلفی دارند. برای آشنایی بیشتر با انواع لوگو پیشنهاد میکنیم مقاله ی " انواع لوگو + نکات طراحی لوگوی زیبا و حرفه ای" را مطالعه بفرمایید.
چند اصطلاح مرتبط با طراحی لوگو
مارک: به طرح تیک، سیب یا طاووس چند رنگ فکر کنید. از آنجایی که مارکها هیچ نوع خاصی ندارند، ولی باید هم به عنوان یک محتوای گرافیکی مستقل و هم بخشی ازlockup لوگو، انجام وظیفه کنند.
لوگوتایپ (Logotype): شاید مارک لوگو، بیشترین توجه را جلب کند، اما لوگوتایپ، شامل حروف اختصاصی طراحی شده برای یک شرکت یا محصول است. این عنصر مهم، اغلب نادیده گرفته میشود.
تگ لاین (Tagline): عبارتی همراه با لوگو که معرف شخصیت یک برند است. تگ لاین گاهی اوقات به طراحی اضافه میشود، ولی نباید به شکلی مجزا به نظر برسد. یعنی باید به طور یکپارچه با بقیه لوگو ترکیب شود.
لاک آپ (lockup): وقتی مارک و لوگوتایپ با هم ترکیب میشوند، به لوگو لاک آپ تبدیل میشوند. اغلب، تگ لاین هم میتواند به بخشی از این لاک آپ تبدیل شود. معمولاً لوگو لاک آپها به صورت عمودی و افقی اجرا میشوند تا با کاربردهای مختلف برند، سازگار شوند.
طراحی لوگوی خوب باید از قوانین زیر پیروی کند:
-
قابلیت تغییر سایز، متناسب با نیاز برند
-
سادگی
-
معتبر و منحصر به فرد
-
استفاده از فضای منفی (negative space)
تعدادی از لوگوهای معروف از جمله نایک، ادوبی، پپسی و غیره را در تصویر زیر مشاهده میکنید:

آیکون چیست؟
اکثر مردم نمیتوانند بین آیکونها و لوگوها تمایز قائل شوند. به عنوان مثال، لوگوی سیب نیمه خورده اپل را به عنوان یک آیکون در نظر میگیرند. در واقع این سیب، یک آیکون نیست، چون نشان دهنده خدمات یا اقدامات برند نیست.
آیکونها جلوههای گرافیکی هستند که به ساده سازی سریع پیام شما کمک میکنند. برای مثال با دیدن آیکون روی دستشوییهای مردانه و زنانه، فورا متوجه پیامشان میشوید. آیکونها معمولاً در اپلیکیشنها استفاده میشوند. بنابراین جزء کلیدی در طراحی تجربه کاربری هستند.
به آیکونهای بی شمار روی گوشی یا صفحه نمایش کامپیوترتان، فکر کنید. آیکونها به گونهای طراحی شدهاند که هر کسی میتواند به راحتی بفهمد که برای چه چیزی استفاده میشوند.
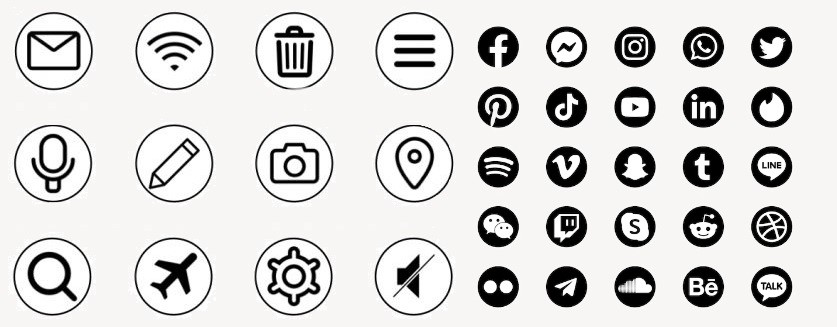
نمونهای از آیکونهای معروف مثل ایمیل، وای فای، سطل زباله و غیره را در سمت چپ و آیکونهای پلتفرمهای شبکههای اجتماعی را در سمت راست تصویر زیر مشاهده میکنید:

تفاوتهای لوگو با آیکون
-
آیکون باید به سرعت و سادگی، تشخیص داده شود. در حالی که از سوی دیگر، لوگو باید متفاوت بوده و شبیه به هیچ چیز دیگری در بازار طراحی نشود. چون هدف اصلی هر لوگوی خاصی، نشان دادن نام تجاری مربوطه و مدیریت موثر آن است.
-
آیکون همیشه باید در حد یک آیکون گرافیکی بماند، در حالی که لوگو میتواند با متن، نام شرکت یا ارزش خاصی، طراحی شود.
-
آیکونها تا حدی برای راهنمایی کاربر، کمک به او در جهت یابی و شناسایی وظایف روزمره در سایت استفاده میشوند. در مقابل، لوگو تنها به عنوان شناسه اصلی و بیشتر در هدرهای سایت استفاده میشود.
-
آیکونها معمولاً اندازه ثابتی دارند. در غیر این صورت، کیفیت آنها کاهش مییابد. لوگوها هم دارای فایل و فرمت وکتوری هستند. از این رو کیفیت خودشان را از دست نمیدهند.
-
آیکونها عمدتاً به عنوان بخشی از طراحی کارآمد تجربه کاربری، درون کادر مشخصی هستند. ولی لوگوها هیچ محدودیتی در شکل یا ساختار ندارند. بنابراین طراحان در هنگام طراحی لوگو، آزادی بیشتری داشته و خلاقیت بیشتری به خرج میدهند.
-
برای تغییر اندازه آیکون، باید آن را در اندازه مدنظرتان، دوباره طراحی کنید. برعکس، لوگوها به هر اندازهای بدون افت کیفیت تصویر، قابل تغییر هستند. این حفظ کیفیت، بسیار مهم است، چون لوگوها در محصولات چاپی مختلف از بروشورها گرفته تا سایتها، کارتهای ویزیت، تابلوها و حتی بیلبوردهای غول پیکر استفاده میشوند.
مثالهای معروفی از فرق لوگو با آیکون
-
پینترست (Pinterest): این پلتفرم شبکه اجتماعی دارای نشان P قابل تشخیص است که از آن به عنوان آیکون در سراسر سایت خودش استفاده میکند. در واقع، پینترست از این آیکون به جای لوگوی لاتین پینترست در دستورالعملهای رسمی برندش استفاده میکند.
-
گوگل: لوگوی گوگل کلمه کامل رنگی و آیکونش هم حرف « G » تک رنگ است.
-
لینکدین: لوگوی این سایت کسب و کار، همین کلمه لینکدین است و آیکون متمایز آن در پایان کلمه به صورت «in» آمده است. این دو، عناصر طراحی متفاوتی هستند، اما محتوا یا عملکردشان به وضوح با محتوای پلتفرم در ارتباط است.
-
درآپ باکس: یک جعبه آبی رنگ باز، آیکون این سرویس میزبانی فایل است که در ابتدای لوگوی کلمهای آنها قرار دارد.
-
آی تونز (iTunes): آیکون iTunes یک نت موسیقی سفید روی پس زمینه بنفش است. اگرچه نام «iTunes»روی آن نوشته نشده، ولی کاربران به راحتی میفهمند که این اپلیکیشن برای فایلهای موسیقی است.
-
فیسبوک: آیکون «لایک» فیسبوک را در نظر بگیرید، از رنگ آبی و سفید موجود در لوگوی فیسبوک استفاده میکند.
آیا شما هم تفاوت لوگو و آیکون را می دانستید؟ نظرتان را برایمان بنویسید.
آخرین اخبار فرهنگ و هنر را از طریق این لینک پیگیری کنید.




